|
外枠の見え方の違い
Mac版Internet Explorerの外枠と中枠の区別を付けるには、
bordercolorlight= と bordercolordark= で指定すれば立体感がでます。
しかし、border(外枠)を濃く、cellspacing(中枠)を淡くする場合には、
bordercolor=(赤字)を入れておかないと Mac版 Netscapeは外枠に色が付きません。以下は、bordercolor=が無い状態の比較です。
ソースは、tableを2重にしない方法に変更します。NIFTYフォーラムでポロンさんに教わりました。
<table border="20" cellspacing="10" bgcolor="#d2691e" bordercolorlight="#a0522d" bordercolordark="#800000" cellpadding="30">
<tbody>
<tr>
<td bgcolor="#ffffff">
<img src="写真" alt="代替" title="題名" width="311" height="233" border="0">
</td>
</tr>
</tbody>
</table>
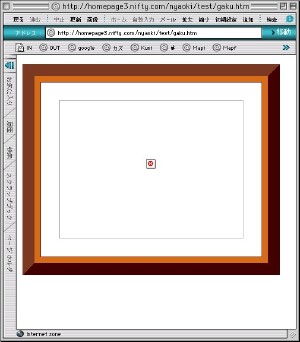
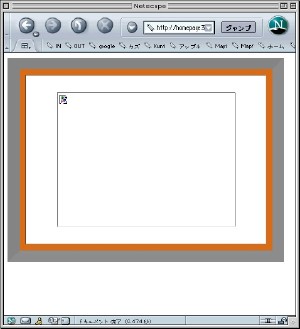
上記ソースを表示させたMacのスクリーンショットです。
| Internet Explorer |
Netscape |
 |
 |
ところがNetscapeではbordercolor=を入れると、以下の様にbordercolorlight=とbordercolordark=を自動で行ってしまいます。
border(外枠)を濃い色にすることができないようです。
<table border="20" bordercolor="#996600" cellspacing="10" cellpadding="30" bgcolor="#CC9966" bordercolorlight="#996600" bordercolordark="#660000">
<tbody>
<tr>
<td bgcolor="#FFFFFF">
<img src="写真" alt="代替" title="題名" width="320" height="240" border="0">
</td>
</tr>
</tbody>
</table>
Internet Explorer
↓この部分が#996600 |
Netscape
#996600の色に対し自動で濃淡が付く |
 |
 |
<table border="20" bordercolor="#800000" cellspacing="10" cellpadding="30" bgcolor="#CC9999" bordercolorlight="#800000" bordercolordark="#330000">
<tbody>
<tr>
<td bgcolor="#FFFFFF">
<img src="写真" alt="代替" title="題名" width="320" height="240" border="0">
</td>
</tr>
</tbody>
</table>
Internet Explorer
↓この部分が#800000 |
Netscape
#800000の色に対し自動で濃淡が付く |
 |
 |
こちら↓ならどちらもだいたい同じ様に見えます。
http://kmyh.my.coocan.jp/bekkan/hokkaidou/gakubutitest.html
|